| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 정처기 실기
- 라디오 버튼
- EAI
- esb
- 트리거
- 정보처리기사 실기
- 모듈
- 정보처리기사
- 워크스루
- 리눅스
- 델파이 기법
- Ajax
- 인터페이스
- 인스펙션
- 키보드 이벤트
- 소프트웨어
- 자바스크립트
- 형상관리
- rest
- 서버
- 정처기
- 브레인스토밍
- S-HTTP
- 프로시저
- SSL/TLS
- 동기
- 비동기
- javascript
- 모듈화
- input
- Today
- Total
방구석 상상코딩
[JavaScript] Ajax 개념 및 사용 본문

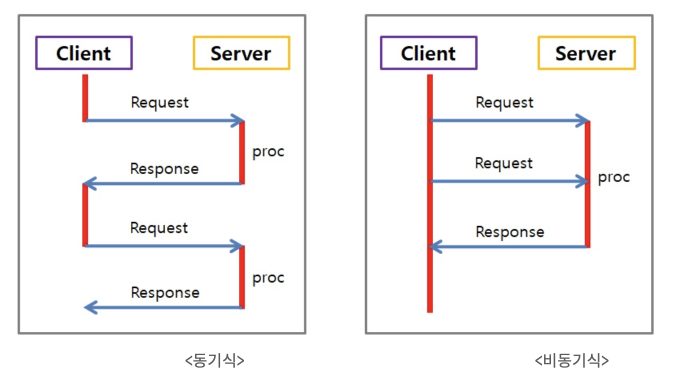
| 동기식 | 비동기식 |
| 요청(Request) 후 응답(Response)을 받아야지만 다음 동작이 이루어진다. |
요청(Request)을 보낸 후 응답(Response)과는 상관없이 동작하는 방식이다 |
> Client (클라이언트)
Server에서 정보를 가져와서 사용자에게 보여줄 수 있고 사용자와 상호 작용할 수 있는 소프트웨어
Ex) web browser, 핸드폰 애플리케이션
> Server
네트워크 상에서 접근할 수 있는 프로그램으로서 어떤 자료들에 대한 관리나 접근을 제어해주는 프로그램
Ajax
- 자바스크립트의 라이브러리 중 하나 (Asynchronous Javascript And XML)
- 비동기식
서버에 데이터를 요청하여 필요한 데이터를 받아와 전체 페이지를 새로 고치지 않고
변경이 필요한 페이지 부분만을 고치는 기법
- 사용 목적
화면 전환 없이 클라이언트와 서버 간의 정보를 교환하기 위해서이다.
| 장점 | 단점 |
| 1.웹 페이지의 속도 향상 2.서버의 처리가 완료 될떄까지 기다리지 않고 처리 가능 3.서버에서 Data만 전송하면 되므로 전체적인 코드의 양이 줄어든다 4.기존 web에서는 불가능했던 다양한 UI를 가능하게 해준다. |
1.히스토리 관리가 안된다. 2.연속으로 data를 요청하면 서버 부하가 증가할 수 있다. 3.XML HttpRequest를 통해 통신을 하는 경우 사용자에게 아무런 진행 정보가 주어지지 않는다. (요청이 완료되지 않았는데 사용자가 페이지를 떠나거나 오작동할 우려가 발생한다.) |
function ykCheckEmailDup() {
$.ajax({
data: {email: 'example@example.com'},
url: 'emailcheck',
type : "post",
async : true,
timeout : 3000,
processData : true,
cache : true,
dataType: 'json',
beforeSend : function() {
// HTTP Request 하기 전에 호출
},
success: function(data){
var result = data; return result;
}
},
error: function(data, status, error){
// 응답을 받지 못했을 경우,
// 정상적인 응답이었으나 데이터 형식을 확인할 수 없는 경우
// error 콜백 호출
},
complete: function(xhr, status){
// success와 error 콜백이 호출 된 후 반드시 호출
// try-catch-finally의 finally 구문과 동일
}
);
}
function fnselect() {
var param = {
id : $('#id').val(),
pw : $('#pwd').val()
}
$.ajax({
type : "post",
dataType : "json",
url : "/login.do",
data : param,
success : function(data) {
var result = data; return result;
}
});
}
| url | 요청이 전송될 URL 주소 |
| type | 요청 방식 (get, post, put, delete) |
| async | true : 비동기 (default) 응답(Response)과는 상관없이 동작하는 방식 false : 동기 응답(Response)을 받아야만 동작하는 방식 |
| data | 전달할 파라미터, 요청 시 포함되어질 데이터 data : {key, value} |
| dataType | 서버에서 반환되는 데이터 형식 - text, html, xml, json, jsonp, and script |
| text | 일반 텍스트 |
| html | HTML을 텍스트 데이터로 |
| xml | XML 문서 |
| json | JSON 형식 데이터로 평가하고 JavaScript의 개체로 변환 |
| jsonp | JSONP로 요청을 부르고 callback 매개 변수에 지정된 함수 회수 값을 JSON 데이터로 처리 (jQuery 1.2 추가) |
| contentType | 서버에서 데이터를 보낼때 사용 (content-type 헤더의 값) |
| processdata | 데이터를 contentType에 맞게 변환 여부 |
| beforeSend | HTTP Request를 하기 전에 호출 |
| timeOut | 요청 제한 시간 안에 완료되지 않으면 요청을 취소하거나 error 콜백을 호출 |
| cache | 캐시 여부 (true / false) |
| success | 정상적으로 응답을 받았을 경우 |
| error | 응답을 받지 못하였다거나 정상적인 응답이지만 데이터 형식을 확인 할 수 없을 경우 |
| complete | success와 error 콜백이 호출된 후에 반드시 호출 try-catch-finally의 finally 구문과 동일 |
동기/비동기를 결정하는 async 옵션에 대해서는 아래 포스팅에서 좀 더 자세하게 다루고 있으니 참고해보자.
2022.01.05 - [SpringBoot/JavaScript] - [Javascript] Ajax async 옵션
[Ajax] async 옵션
동기식 비동기식 요청(Request) 후 응답(Response)을 받아야지만 다음 동작이 이루어진다. 요청(Request)을 보낸 후 응답(Response)과는 상관없이 동작하는 방식이다 Ajax는 비동기식으로 처리가 된
roomkok-ic.tistory.com
https://sjparkk-dev1og.tistory.com/27
Ajax - 개념 및 사용법 (동기, 비동기)
Ajax - 개념 및 사용법 (동기, 비동기) Ajax (비동기식 자바스크립트와 XML) - Asynchronous Javascript And XML 의 약자로 자바스크립트의 라이브러리 중 하나이다. - 자바스크립트를 통해서 비동기식으로
sjparkk-dev1og.tistory.com
https://2ham-s.tistory.com/296
$.ajax(에이젝스) 비동기식 처리와 동기식 처리 async
| AJAX로 할 수 있는 것 AJAX라는 네트워크 기술을 이용하여 client - > Server로 Data 요청하고 그에 대한 결과를 돌려받을 수 있다. AJAX는 HTML 페이지 전체가 아닌 일부분만 갱신할 수 있도록 XMLHttpRequest.
2ham-s.tistory.com
https://devlogofchris.tistory.com/14
[Javascript] Ajax 개념과 목적, 장단점/ 동기, 비동기 방식
Ajax(Asynchronous JavaScript and XML)란? - 브라우저 내에서 비동기 기능(신호를 보냈을 때 새로운 HTML을 로딩 할 필요 없이 동작 수행(빠르게 동적으로 페이지를 변화 시켜주는 기능)을 제공하는 기법 -
devlogofchris.tistory.com
'Spring Boot > JavaScript' 카테고리의 다른 글
| [JavaScript / jQuery] input text 값 가져오기/설정하기 (0) | 2022.01.18 |
|---|---|
| [JavaScript] ajax와 form 전송의 차이 (0) | 2022.01.12 |
| [JavaScript] 이벤트 핸들러와 Javascript Event (0) | 2022.01.05 |
| [JavaScript] 키보드 이벤트 (0) | 2022.01.05 |
| [JavaScript] 키코드 (KeyCode) (0) | 2022.01.05 |
