| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 인터페이스
- 소프트웨어
- javascript
- 리눅스
- 트리거
- 자바스크립트
- 모듈화
- 델파이 기법
- 서버
- S-HTTP
- 동기
- EAI
- Ajax
- 인스펙션
- 정보처리기사 실기
- 워크스루
- 정처기
- esb
- 형상관리
- rest
- 모듈
- 정처기 실기
- 프로시저
- 브레인스토밍
- 비동기
- input
- 라디오 버튼
- 키보드 이벤트
- 정보처리기사
- SSL/TLS
- Today
- Total
방구석 상상코딩
[JavaScript] Ajax async 옵션 본문

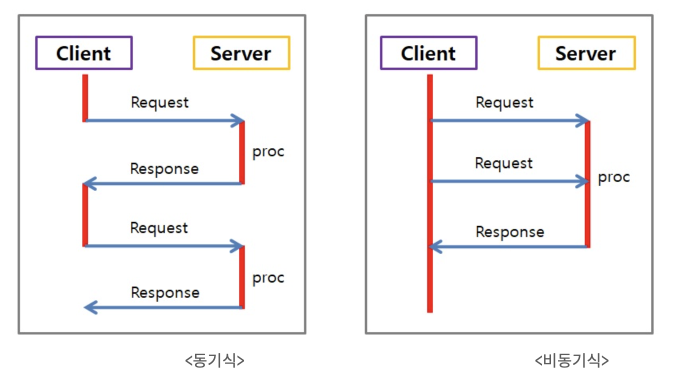
| 동기식 | 비동기식 |
| 요청(Request) 후 응답(Response)을 받아야지만 다음 동작이 이루어진다. |
요청(Request)을 보낸 후 응답(Response)과는 상관없이 동작하는 방식이다 |
Ajax는 비동기식으로 처리가 된다.
= Ajax는 따로 처리되고 자바스크립트는 Ajax의 결과를 기다리지 않고 실행된다.
그러나 아래와 같이 Ajax의 순서에 따라 동작해야 하는 경우 => "async" 옵션을 사용한다.
1) Ajax가 먼저 처리 된후 자바스크립트가 실행되어야 하는 경우
2) Ajax 안에 Ajax가 처리되어야 하는 이중 Ajax를 써야 하는 경우
3) 기타
(Ajax가 먼저 실행 후 자바스크립트가 실행되어야 하는 경우)
| async : (true) / false | |
| true defualt 값 (기본값) 비동기 방식 : 응답(Response)과는 상관없이 동작하는 방식 |
false 동기 방식 :응답(Response)을 받아야만 동작하는 방식 |
function fnUserSelect() {
$.ajax({
type : "post",
dataType : "json",
url : "URL 경로",
data : param,
async: false,
success : function(data) {
if(data != null){
alert("창1"); //ajax 처리 부분
}
}
}
);
alert("창2"); // 자바스크립트 처리 부분
}function fnUserSelect() {
// 1번
$.ajax({
type : "post",
dataType : "json",
url : "URL 경로",
data : param,
async: false,
success : function(data) {
if(data != null){
alert("창1"); // 1번 ajax
}
}
}
);
// 2번
$.ajax({
type : "post",
dataType : "json",
url : "URL 경로",
data : param,
async: false,
success : function(data) {
if(data != null){
alert("창2"); // 1번 ajax 실행 후 2번 ajax 실행
}
}
}
);
}<실행결과>


<실행결과 - Async 옵션을 쓰지 않을경우>


https://wwwnghks.tistory.com/17
[Ajax] Ajax 순서대로 (동기 / 비동기) - async
Ajax 순서대로 처리 ajax는 비동기식이기때문에 자바스크립트가 순서대로 실행되면서 중간에 실행되면 순서대로 결과값이 나오는것이 아니라 ajax는 따로 처리되고 자바스크립트는 ajax의 결과를
wwwnghks.tistory.com
https://sjparkk-dev1og.tistory.com/27
Ajax - 개념 및 사용법 (동기, 비동기)
Ajax - 개념 및 사용법 (동기, 비동기) Ajax (비동기식 자바스크립트와 XML) - Asynchronous Javascript And XML 의 약자로 자바스크립트의 라이브러리 중 하나이다. - 자바스크립트를 통해서 비동기식으로
sjparkk-dev1og.tistory.com
'Spring Boot > JavaScript' 카테고리의 다른 글
| [JavaScript] ajax와 form 전송의 차이 (0) | 2022.01.12 |
|---|---|
| [JavaScript] Ajax 개념 및 사용 (0) | 2022.01.05 |
| [JavaScript] 이벤트 핸들러와 Javascript Event (0) | 2022.01.05 |
| [JavaScript] 키보드 이벤트 (0) | 2022.01.05 |
| [JavaScript] 키코드 (KeyCode) (0) | 2022.01.05 |

